The goal is to create a library that will make it easy to create various simple banners for YouTube, Meetup, and also for the Code Maven SSG.
Use as a command line tool:
Install as a CLI tool
If you have Rust on your system you can type in the following command:
cargo install banner-builder
If you don't have Rust, we'll supply a pre-compiled binary. TODO
Use as a CLI tool:
Create a YAML file based on the example found on the web site
Run the command supplying the path to the YAML file and the path to the image you'd like to generate:
banbu hello_world.yaml hello_world.png
Examples
Hello World
---
width: 1000
height: 500
text: Hello World!
banbu site/examples/hello_world.yaml hello_world.png

Alpha
examples/hello_world_with_alpha.yaml
---
width: 1000
height: 500
text: Hello World!
background_color: 66b04f00

YouTube Thumbnail
examples/youtube_thumbnail_text_background.yaml
---
width: 1280
height: 720
text: Some longer text
background_color: 66b04f

Wrap long text
---
width: 640
height: 360
text: This text should be way too long to display in one line, so it needs to be wrapped
background_color: 37c859

Embed images
---
width: 1000
height: 500
text: Rust logo
background_color: AAAAAA
embed:
- file: rust.png
x: 100
y: 20

Resize embedded images
---
width: 896
height: 896
text:
background_color: AAAAAA
embed:
- file: rust-logo-512x512.png
x: 0
y: 0
- file: rust-logo-512x512.png
x: 512
y: 512
width: 256
- file: rust-logo-512x512.png
x: 768
y: 768
width: 128

Add text with location (lines)
---
width: 1000
height: 500
text: ""
lines:
- text: First line
x: 30
y: 20
- text: Second row
x: 50
y: 120
background_color: 999999

Add text with location (lines) and color
examples/lines_with_color.yaml
---
width: 1000
height: 500
text: ""
lines:
- text: Red line
x: 30
y: 20
color: FF0000FF
- text: Green text
x: 50
y: 120
color: 00FF00FF
- text: Blue text
x: 300
y: 120
color: 0000FFFF
background_color: FFFFFFFF

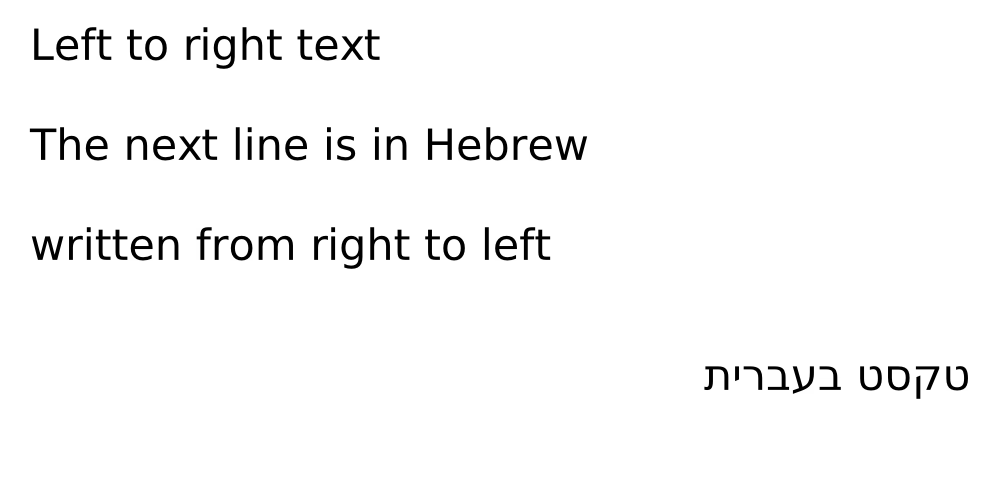
RTL (Right to left) text
---
width: 1000
height: 500
text: ""
lines:
- text: Left to right text
x: 30
y: 20
size: 50
- text: The next line is in Hebrew
x: 30
y: 120
size: 50
- text: written from right to left
x: 30
y: 220
size: 50
- text: טקסט בעברית
x: 970
y: 350
size: 50
rtl: true
background_color: FFFFFFFF

Banners generated by DEV.to are 1000x500 pixel
Some other banners I saw on Facebook and LinkedIn:
- 1000x500
- 800x400
- 500x300